UI & UX Design
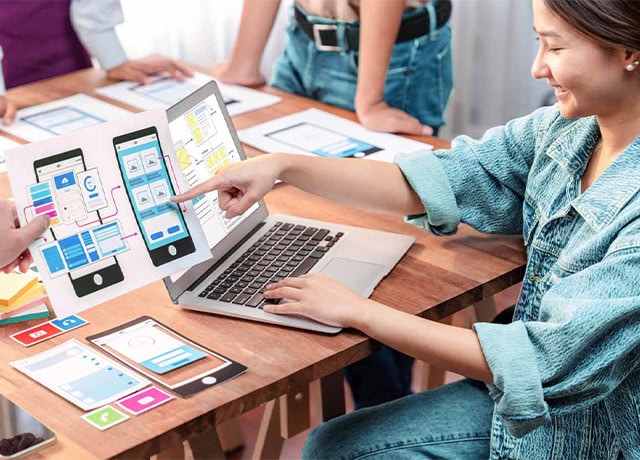
Engage with professional UI & UX design
Keep customers hooked to the brand with an easy to use website
Explore UI & UX Design servicesAbout the service
One chance is all we have. Around 88% of users don’t come back to a website if they were not satisfied with the user experience the first time. This is why having a good UI UX is mandatory.
Our UI UX designers don’t focus on creating a website. They build a platform that nests lifelong memories and experiences.

Why Webzenia for UI & UX design?
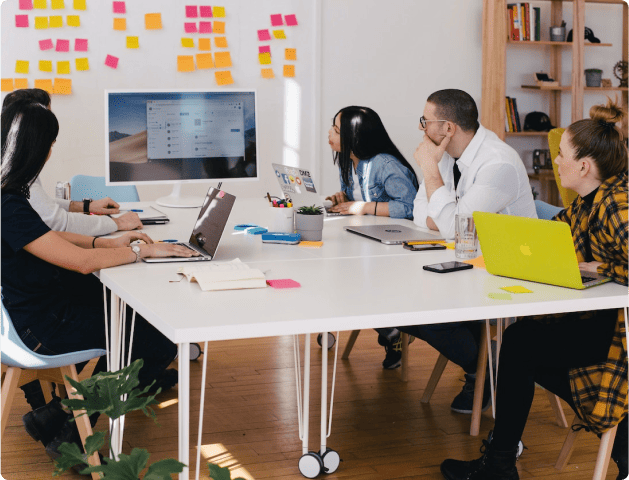
Multiple-step process
We follow a multiple-step process where ideas get concretised only after multiple iterations and scenarios.
Psychologically proven iterations
Our designs are easy on the eyes and require the least amount of effort for potential users to convert.
Result oriented strategies
Every 1$ spent on good UX leads to a 100$ return. We enrich user experiences with crisp front-end design.
Reduce cognitive load
Front-end designs are made for the fast-paced world where viewers can manoeuvre a website with minimal effort.
Consistency
Consistency leads to familiarity, which then leads to functionality. Our designs are kept uniform on all online assets.
Data Collection & Analysis
‘To er is to human,’ hence AI may outperform humans on functions that collect and analyze large amounts of data.
"We had given our website development project to webzenia which they designed very well and completed the work on time. They have got professional team which is very active and ensure that the client is satisfied"


Our stats
68%
300%
112+
Our Process
Systematic processes that highlight conscious design choices, chosen specifically for your niche.
01.
Industry research
Industry research is crucial for UI and UX design. It shapes our understanding of industry requirements, trends, customer habits, how the industry is evolving and how we can use UI and UX to keep customers engaged within your niche.
02.
Surveying existing customers
Asking customers what they would like improved/added/removed from your website/mobile app is an ideal starting point for the project. It pushes us in the right direction and helps create relevant UI/UX designs for your front end.
03.
Planning & deliberation
After researching and data collecting, we brainstorm potential ideas. We mix colour palettes, pick font styles and create design elements, leaving slots for photos and videos etc., and create the best fit for your website/mobile application.
04.
UI Design team joins
The brainstorming process sets us on the right track and the UI team joins us to establish the final touches of the design. They position tabs, determine the number of clickable items on each page, the number of steps in a buyer journey etc.
05.
Creating compatible designs
Design means nothing if it cannot be developed. Hence, we involve our development team at this point to make sure our vision can come to life without compromising website/application speed, functionality and ease of use.
06.
Approval
Lastly, we make tweaks and adjustments until we get approval from your side. On approval, we send the design forward to our development team and bring the website/application to life. It’s a waiting game from then on before your design goes live!
"The team is extremely professional and they put in a lot of thought and analysis in creating the content. Our website created by them is well appreciated by many of our customers. We highly recommend them!!!"


Read our articles & blogs

Dell’s new monitor can transform into a touch display

Google’s AI search is getting more video and better links

Bing, Bard, and ChatGPT: How AI is rewriting the internet
Let's create magic together!
Find out more about how a webzenia can help your organisation propel digitally.Let us know your area of interest so that we can serve you better.


